Discover the top Landing Pages that convert visitors into customers. These 18 Landing Pages examples will inspire your next design and help boost your conversions. Click here for expert tips on creating a successful landing page.
Which would you prefer—a website that attracts clients or one that is visually stunning?
You shouldn’t pick either from a business standpoint. What you really want is a website that converts well.
Ultimately, if your website doesn’t convert, it doesn’t matter how nice it looks. However, if people are purchasing from your store, it’s likely that they enjoy utilizing it as well.
Many designers get into the trap of making designs they enjoy without considering the needs and desires of their potential customers. Sadly, this results in a difficult-to-fix leaky funnel.
However, I can assist you in defying the trend and producing landing pages that generate leads. We’ll examine 18 of the top landing pages from various businesses in this post.
We’ll go over each one’s advantages and disadvantages so you can leave understanding what it takes to build a landing page that converts well for your company.
The Top 18 Examples of Landing Pages
My list of the top 18 landing pages is below. My criteria for evaluating them will include conversions, offer, design, and user experience.
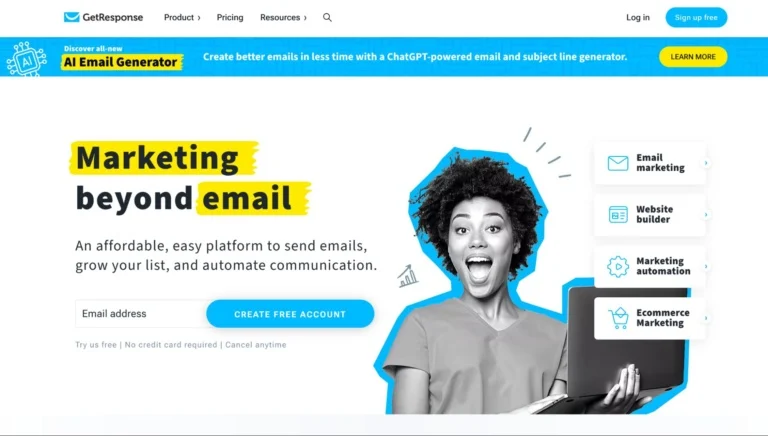
1. Get Response

One excellent example of a landing page with everything is Get Response. Powerful headline, check. A striking picture, really. Check the list of current clients. List of features, check, You get the idea.
The fact that it’s lengthy just serves to strengthen the Get Response team’s argument for you to register for a free account. In addition, there are other CTAs around the page in case you missed the one at the top.
From the landing page of Get Response, note three things:
- If you want to increase the effect of your copy, highlight it. Get Response draws your attention to key words and phrases and makes their material stand out throughout the landing page.
- Make use of several CTAs. Get Response’s landing page is lengthy, therefore at the conclusion of each segment, there are calls to action scattered throughout.
- Use images to draw users in. Get Response’s landing page has a ton of amiable faces that make it easy for users to interact with them right away.
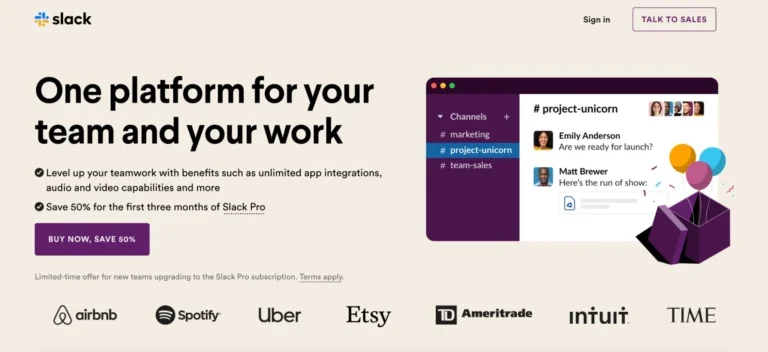
2. Slack

When it comes to designing some of the greatest landing pages, Slack never lets up. The greatest method to locate your winning landing page is to follow their ongoing optimization for conversions. The messaging on Slack’s home page is what sets it distinct. The firm wants you to consider Slack as more than just a chat app. These days, it’s much more than that, and this landing page aims to convey that.
Three things to remember from Slack’s homepage:
- Keep your navigation bar bare. On this landing page, Slack has just included the most crucial components in the menu bar: allowing current users to log in and allowing potential members to speak with sales.
- Illustrate the distinction between premium and free. Use your landing page as an opportunity to highlight the benefits of upgrading for users who are still using your well-liked free version.
- Offer a discount to them. For new users, money off can be a powerful selling point and the kind of offer that can persuade them to become subscribers.
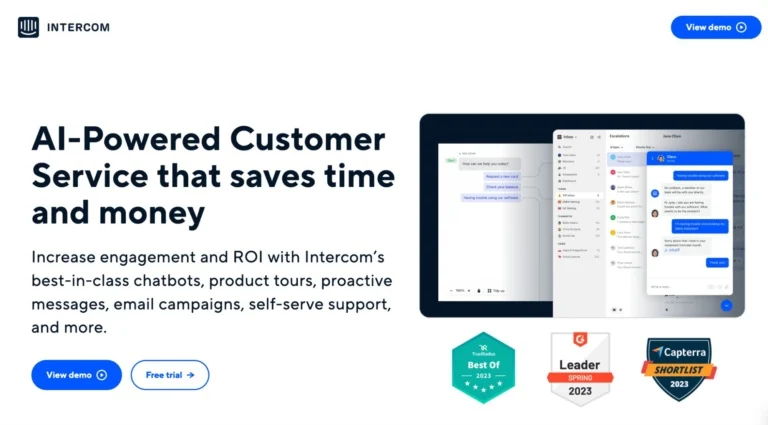
3. Intercom

Taking advantage of the current AI craze, Intercom has produced a landing page that is really relevant. However, they are not acting in this way only for fun. Rather, this website showcases some really amazing AI-powered capabilities that they have; these are the kinds of features that people are always excited to learn about.
Three conclusions from the landing page of Intercom:
- Be pertinent and on time. This isn’t the same landing page that Intercom used a year ago, I’ll wager my bottom cash. However, they’ve chosen to join the trend because AI is so popular right now.
- Support it with statistics. Intercom presents some really audacious assertions, but it backs them up with verifiable data.
- Put trust badges to use. Trust seals from organizations like G2 and Capterra are scattered across Intercom’s landing page, lending immediate legitimacy to their product.
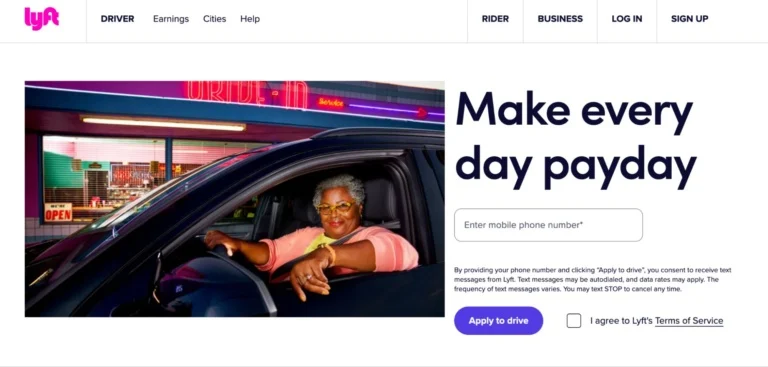
4. Lyft

Lyft landing page sample.
A major factor in Lyft’s recent growth has been the company’s website, landing page, and entire online funnel. Their main goal is to draw in new drivers who aspire to be in charge of their own lives.
Once more, a big, attention-grabbing headline draws viewers in. Now take a look at the “Apply to drive” option. It suggests that there is no guarantee that you will be hired, which makes it even more alluring and prevents applicants from getting carried away.
Three things to remember from Lyft’s homepage:
- Use your photos to convey a message. Lyft obviously wants to draw in female drivers, as evidenced by their choice of the landing page’s featured image.
- Tailor your data requests. Most landing pages request Email Addresses. However, Since Lyft is an app, it Requests your phone number in its place.
- Click to find out more. Because you don’t want a landing page to be overly overwhelming with information, linking to other sites (as Lyft has done) might be a helpful Tactic.
5. Zoho

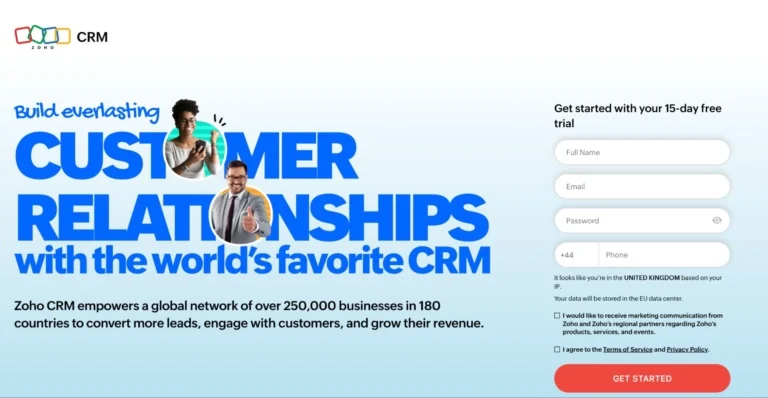
The landing page for Zoho is an excellent illustration of more forceful, yet still incredibly effective, message. They employ more text than the industry standard landing page, but that’s not always a negative thing. It just indicates that users have more choices to choose from. And that may be a really powerful thing in a crowded market like the CRM field.
Three things to remember from Zoho’s Homepage:
- Explain the why to your users. Keep users from figuring out how unique your program is. Give them a detailed explanation of your software’s benefits.
- Display your comparative analysis. A great method to stand out in a crowded market is via comparison tables.
- Discuss the cost. Mention price if it’s a unique selling point for your brand. Zoho displays the savings that customers can achieve by switching from competitors such as Salesforce.
6. Squarespace

Example of a landing page in Squarespace.
One competitor for the shortest landing page ever is Squarespace. Really, it’s just as simple as what I’ve screenshotted above. It is nevertheless effective in spite of this.
Squarespace wants you to look at the templates instead of trying to get you to register for an account. They must be aware that once you see how user-friendly the platform is and how well-designed the templates are, you’ll be hooked.
Three things to remember from Squarespace’s homepage:
- It’s okay to be brief. A large landing page is not necessary to persuade visitors to take action. Perhaps you only need a few alluring benefits.
- It doesn’t take much color. It’s well knowledge that users may express emotions through color. However, it’s not necessary. It’s also not used because it’s not consistent with Squarespace’s brand.
- The rule of three. Squarespace leverages the magic number of three in marketing to highlight their key differentiators.
7. ActiveCampaign

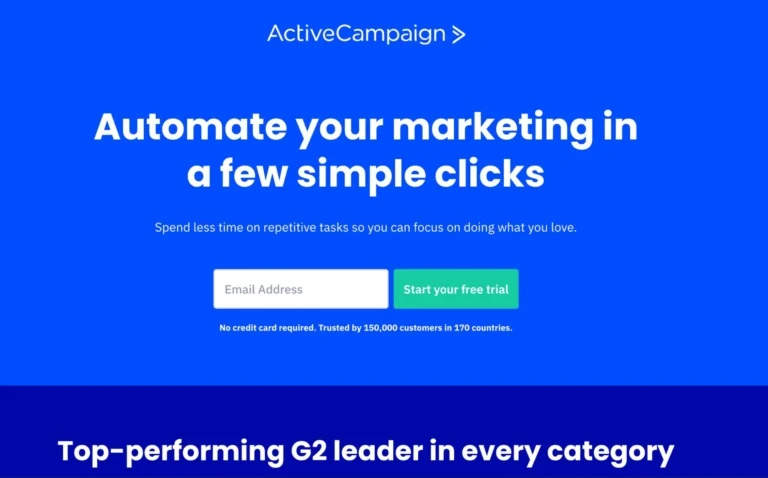
Example of an active landing page for a Campaign.
If there’s one thing that Active Campaign’s landing page excels at, it’s succinctness. They quickly highlight the main advantage of their platform and want you to sign up for a trial by providing your email address. The remaining portion of the page is similarly condensed, containing only the most important details that visitors should be aware of.
Three things to remember from the landing page of Active Campaign:
- You can do without complex visuals. There are just two photographs overall, and none of them are striking above the fold.
- Depend on a higher authority. Are you highly regarded by G2, a reliable authority? If so, you can display all of your badges, much like Active Campaign has done.
- Demonstrate the functionality of your platform. While images are fantastic, demonstrating how to utilize your platform may significantly increase conversion rates.
8. HubSpot

For any small firm wanting to buy a CRM, cost is a major barrier. HubSpot emphasizes its free offering so much on this landing page because of this. However, just because the software is free doesn’t imply that it has any restrictions. That may be the first thing that comes to mind, but HubSpot allays any worries by outlining all of the benefits below.
Three things to remember from HubSpot’s homepage:
- Make your point quickly. Users will find exactly what they’re seeking for in the first three words they see on this landing page: free CRM software. To begin, they don’t require much further knowledge.
- In your CTA, restate your USP. By adding a brief statement or justification for acting, as HubSpot has done above, you can utilize your CTA to support your headline.
- Make use of white space. The HubSpot landing page isn’t overly packed or hectic. Because there is a ton of white space, reading is made incredibly simple.
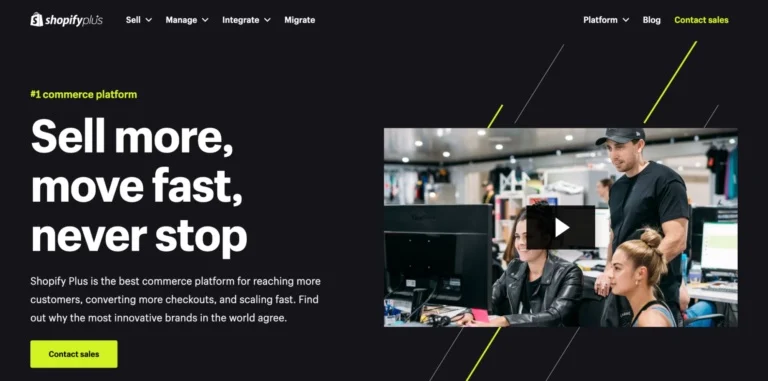
9. Shopify Plus

Shopify Plus isn’t meant for side gigs or bootstrapped online businesses. This landing page makes it clear that this is an enterprise solution. It speaks to large corporations directly, attends to their particular issues, and demonstrates the kinds of outcomes they may expect. The best part is that it’s finished with an incredibly polished video ad that targets the brand’s intended demographic.
The landing page for Shopify Plus offers three key insights:
- Customize your call to action. Business clients are unlikely to buy something right immediately. For this reason, instead of scheduling a demo, Shpoify advises clients to get in touch with their sales staff.
- Make use of statistics. Hard evidence regarding how much better stores can perform with Shopify Plus is provided on the landing page. This is far more impactful than a casual remark.
- Appeal to the ideals of your clientele. Shopify spends a lot of time discussing platform performance, which is something that business organizations are quite concerned about.
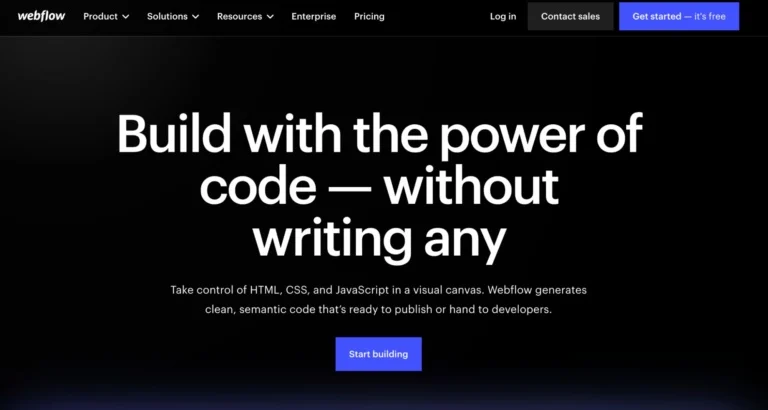
10. Webflow

The majority of designers are not web developers for a reason: they are not programmers. Although it does not prevent them from creating stunning websites, it does indicate that they require assistance. Not if they use Webflow, however. Without needing to write any code themselves, Webflow enables designers to create and construct robust websites. Additionally, the landing page’s language, testimonials, and graphics are all created with designers in mind because the business is aware of who its target market is.
Three observations on the landing page for Webflow:
- Adapt your landing page to the people that will be viewing it. Those who lack design skills will not find this landing page appealing. Yet that’s the main idea. Designers will utilize Webflow, not those individuals.
- Put even more emphasis on social proof. Webflow emphasizes their current clients several times on the page since they recognize the importance of social proof.
- Show, don’t tell. As the landing page comes to a close, Webflow illustrates for designers the precise types of websites that may be built using the platform.
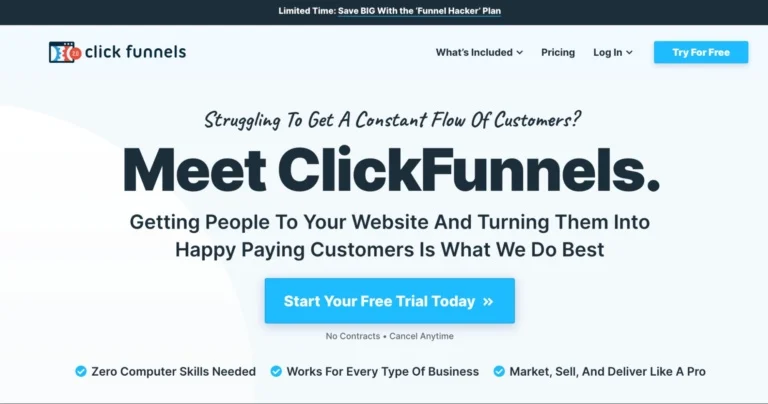
11. ClickFunnels

Click funnels landing page sample.
The Click Funnels landing page wants you to use its product right away. They are aware that your likelihood of making a payment increases significantly once you are on their platform. In light of this, the entire page aims to demonstrate how simple it is to get started and what you can achieve with the program. Numerous testimonies from well-known salespeople who have achieved significant financial success with the program and material counter any preconceptions you may have. It’s a master class in creating landing pages that convince.
Three things to remember from the Click Funnels landing page:
- Allow your clients to do the selling. Testimonials hold immense power. They will perform the majority of the labor-intensive work for you if you have them from the appropriate people—those that your potential clients aspire to be like.
- Take on arguments head-on. Above the fold, Click Funnels does a fantastic job of dispelling common arguments (such as your business isn’t a suitable fit or you need to have decent technical abilities).
- Make extensive use of CTAs. This page offers viewers every chance to convert with a CTA banner after each section.
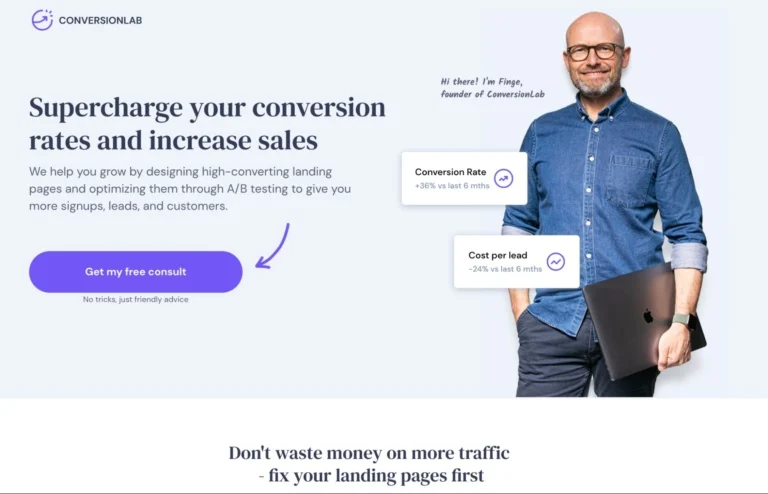
12. Conversion Lab

This landing page design has been in use by Conversion Lab for many years. They split test several button CTAs, such as “book a call,” “get a free consult,” and numerous more, I’ve found. Many businesses these days overlook the long-term relationship that may be built by keeping their Founder prominently displayed on their website. With their attention-grabbing headline, they succinctly describe their offerings, and even if you’re not ready to schedule a consultation, a pop-up will request your email.
The homepage page for Conversion Lab offers three key insights:
- Make your team the focal point. By featuring your staff members on your landing page, you may establish instant relatability with users.
- Don’t hesitate to surrender everything. Every potential client may expect exactly what to expect from Conversion Lab thanks to their comprehensive explanation on their landing page.
- To convert, try twice. Sending out a follow-up email (that is, one that is gathered via a pop-up) is a terrific approach to make sure that a significant portion of website visitors will actually schedule a call with you.
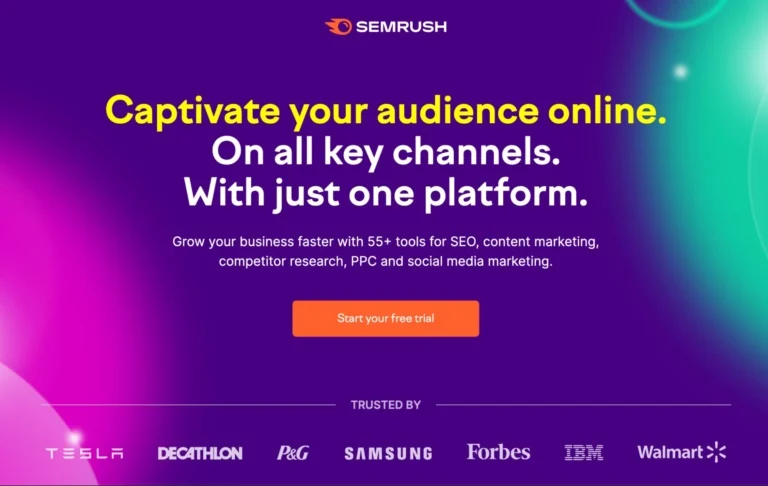
13. Semrush

Semrush is a platform for SEO. This is an example of a landing page for their tool that appeared as an organic search advertisement. The button is clear about what to do next and is bright and on-brand. The benefit of increasing your online presence is highlighted in the main headline, and the fact that you just need one platform is highlighted in the third line. Marketers who are juggling a lot of tools will find that appealing.
Three Things to Remember from SEMrush’s Homepage:
- Recognize your target. The call to action (CTA) on the landing page addresses a well-known issue faced by digital marketers: juggling dozens of different tools.
- Bring the major guns when it comes to references. On the homepage of Semrush, a prominent list of some of their largest clients is displayed. You ought to use the platform, right, if these enormous corporations do.
- Enhance social proof by using review websites. While cherry-picking reviews is open to everybody, Semrush goes one step further by displaying their ranking on user-generated review platforms such as G2.
14. Bullet Journal App

This example defies a few guidelines, yet it still functions effectively, in my opinion. A common type of journaling that uses lists to keep users organized is called a bullet journal. They have an app companion as well.
The material is constrained, just like on other landing pages. They demonstrate how to utilize the app with a headline, CTA, and pictures. There isn’t much substance; they don’t actually explain what the companion is or does. But I think that’s intentional because, since people are so preoccupied with their bullet diaries, they already know what to anticipate from the page.
The Bullet Journal App’s home screen offers three key insights:
- You can omit the hard CTA. This page’s CTA is “watch the demo,” which is a tad more gentle than the CTAs used by other brands. They may have done their homework and found that the visitors to this landing page aren’t quite ready to buy, I have a suspicion.
- Test, test, and test again. This landing page serves as an excellent illustration of why A/B testing is so important; you might be surprised at what performs best for your company.
- Make the most of testimonials. A strong testimonial appears right away beneath the header copy and image.
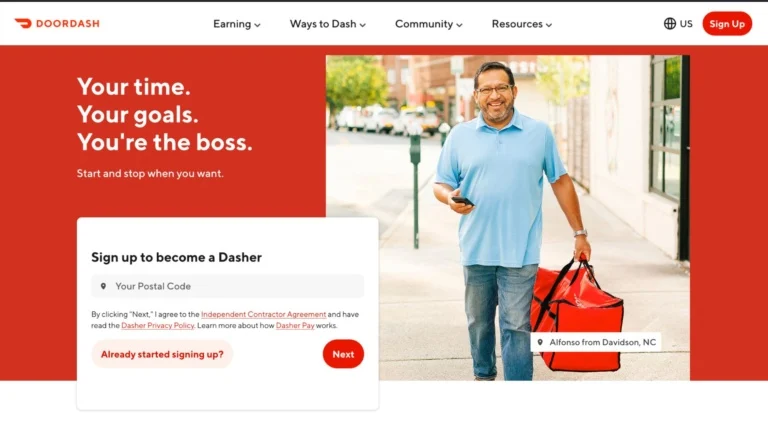
15. Doordash

Door Dash landing page sample.
Doordash is likely more concerned with hiring more drivers to keep up with demand than it is with attracting customers. This landing page’s objective is to convey to users the benefits of becoming a Dasher. It’s on-brand, thoughtfully outlines the advantages of working for yourself, and provides an estimate of your potential income. Social proof is the only thing that it is lacking.
Three things to remember from Doordash’ s homepage:
- Prioritize the user above all else. The user is in the center of everything on this landing page, both the copy and the graphics. It speaks directly to them and is about what they can do.
- Utilize your landing page to prequalify users. Drivers will need to spend less time screening candidates in the future because Doordash makes it plain what is expected of them.
- Don’t discount the influence of peer pressure. This page is severely lacking in testimonials from current Dashers. One of the first things a potential driver looks for is most likely the experience of present drivers.
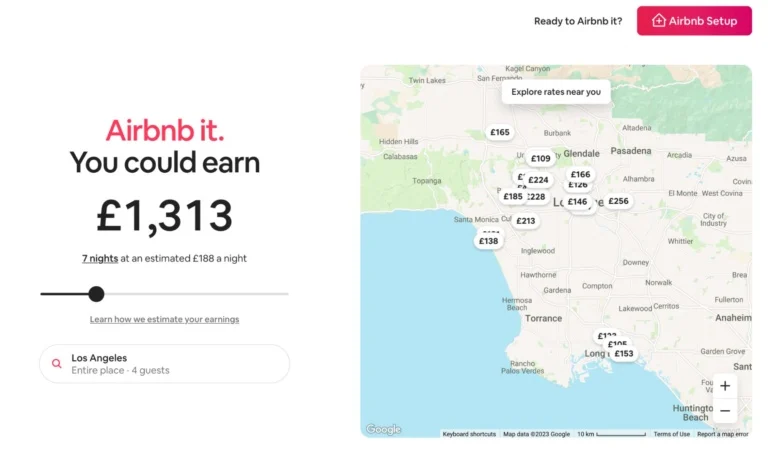
16. Airbnb

Are you curious in the potential rental price of your property on Airbnb? That’s precisely what the landing page for the business explains to you. This engaging and dynamic landing page demonstrates to consumers how simple it is to rent out their house on Airbnb and offers them a taste of what they may earn.
Three things to remember from Airbnb’s homepage:
- Dynamic webpages are a dream come true. Upon accessing Airbnb’s landing page, the content automatically adjusts to suit your current location. Users are more likely to convert as a result of the highly tailored and interactive experience that is created.
- CTAs don’t have to be the main attraction. Tucked hidden in the right-hand corner of the website is the call to action to open an Airbnb account. However, that doesn’t make it any less noticeable or conspicuous.
- Give it an interactive feel. To see how much they could make by renting out their house for a longer period of time, users can experiment with the slider bar. The number increases as you slip further, making the temptation to register for an account stronger.
17. Zillow

Every homeowner is interested in finding out the value of their home. It’s that fundamental desire that Zillow capitalizes on with this landing page, which tries to create leads for the company’s mortgage business. It’s brief, easy and very tempting for both curious homeowners and buyers eager to grasp the potential worth of a new house.
Three takeaways from Zillow’s landing page:
- Eye-catching artwork can have a huge effect. The biggest aspect on Zillow’s landing page isn’t the CTA, but the image behind it. It’s doing a lot of legwork generating an aspirational sense to the page.
- Clearly contrast copy and visuals. There’s a chance that the overlay copy on the backdrop image could get lost. But Zillow does an excellent job of ensuring the contrast is clear and the language is readable.
- Give users additional information, but only if they want it. There’s a tendency for the greatest landing pages to overload readers with information. Zillow avoids this by giving FAQs that only appear if users click on them.
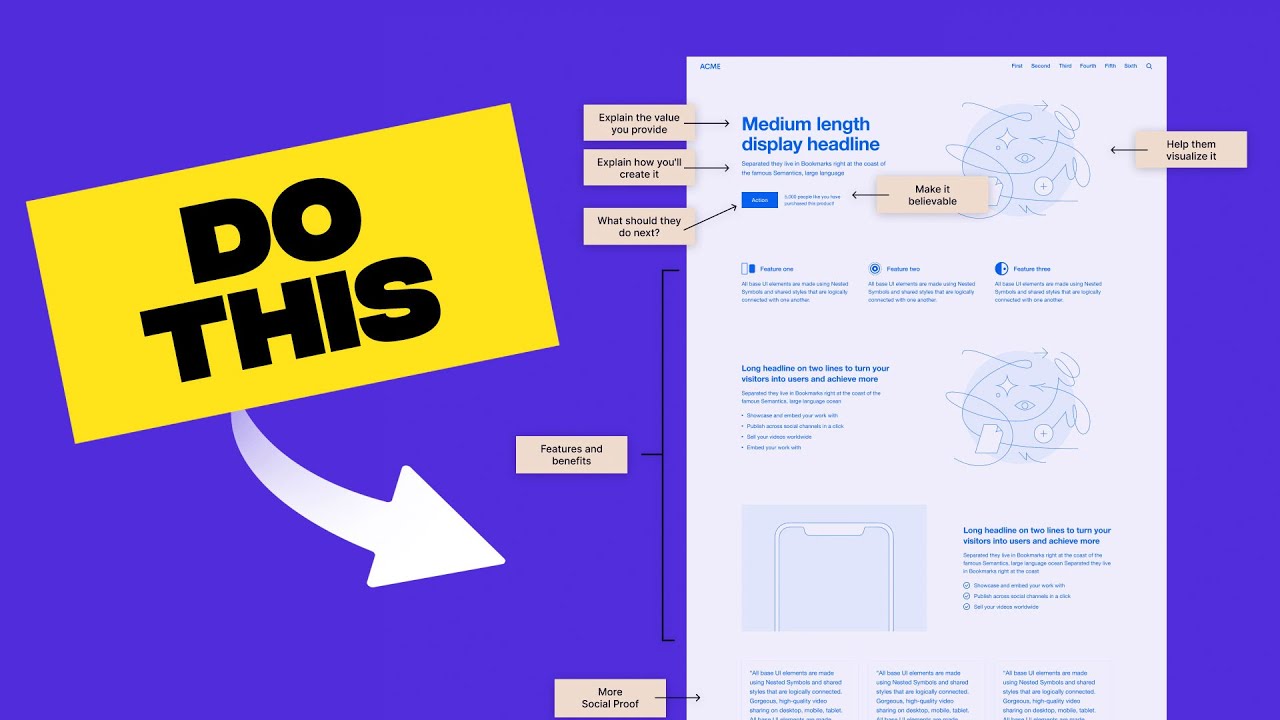
What Makes a Great Landing Page?
Now you’ve seen several examples of the top landing pages, let’s explore the things most of them have in common. In general, a strong landing page includes:
- A compelling headline that includes your main keyword
- A subheading that clarifies the header
- Copy that outlines the offer
- An image, video, or illustration that supports the offer
- A form or CTA button where the user can convert
You might also incorporate social evidence or trust signals, such as reviews, testimonials, and logos of prior customers.
The actual design, however, will depend on your goals, your business, and your industry.
Let me ask you a handful of questions that will steer you in the proper route.
What do you aim to accomplish with your landing page?
The most typical landing page goals are:
- Getting individuals to opt-in in exchange for free value on a subject.
- Selling a low-ticket goods like a book or a mini-course.
- Promoting a free trial offer for a monthly service or software.
You’ve need to know exactly what offer you want to present on your landing page before constructing it.
Are you committed to this project or are you just trying out an offer?
Building a high-converting landing page is not an overnight effort.
You can find yourself tweaking a non-profitable landing page for months before it starts generating real returns. If you’re not ready for that, then I urge you resign before you even start.
Yes, you can get lucky and hit a home run on your first try, but don’t bank on it.
Be ready for the long game so you grab the long-term profits that are so much sweeter than a short-term increase in traffic.
I Hope These Landing Pages Can Help You To Understand What Do You Need Now


Your article helped me a lot, is there any more related content? Thanks!