How To Design a Website like Professionals & Improve Usability And Conversion
I used to pay designers thousands of dollars to make some opulent-looking websites, but I never got any improvement in my conversion rates from them.
I’ve learned much since then.
In order to avoid having my eyes plucked, I’ve reviewed my knowledge of design.
I now have aesthetically pleasing websites that convert because I can articulate my goals to my design team.
Lovely images alone are not enough to make a good design.
An effective design solves issues, produces desired outcomes, and conveys a message clearly.
For the majority of websites, the visual design must assist with business goals like encouraging users to interact with the information or follow calls to action.
This implies that you must comprehend how the visual system of the human brain functions. Fortunately, it is rather predictable.
You may improve both the user experience and the effectiveness of your website by implementing these tried-and-true design principles:
Graphical order
Without having to read the content, users can quickly determine which parts of a website are the most important by using the visual hierarchy.
Make sure the most significant call to action on a page, for instance, is highlighted with a larger button, a bolder color, or a unique icon.

You must first identify your business goal in order to use the visual hierarchy concepts effectively.
What is the main goal you have in mind for the webpage?
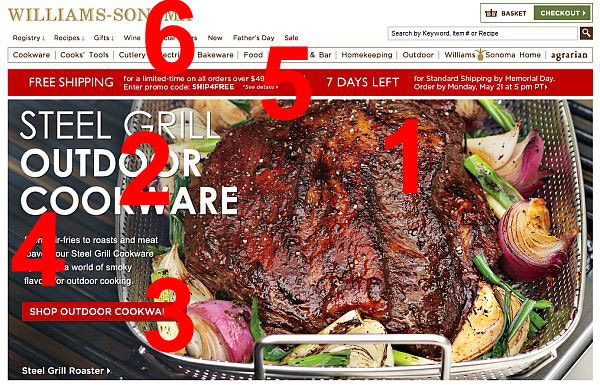
In the example below, the primary objective is to pique readers’ curiosity about the tantalizing slice of steak. Next, the page’s purpose is explained, and a call to action is included.

The following six guidelines can help you create a visual hierarchy:
Pattern of page scanning
When deciding whether to read a page in more detail or not, people often skim it.
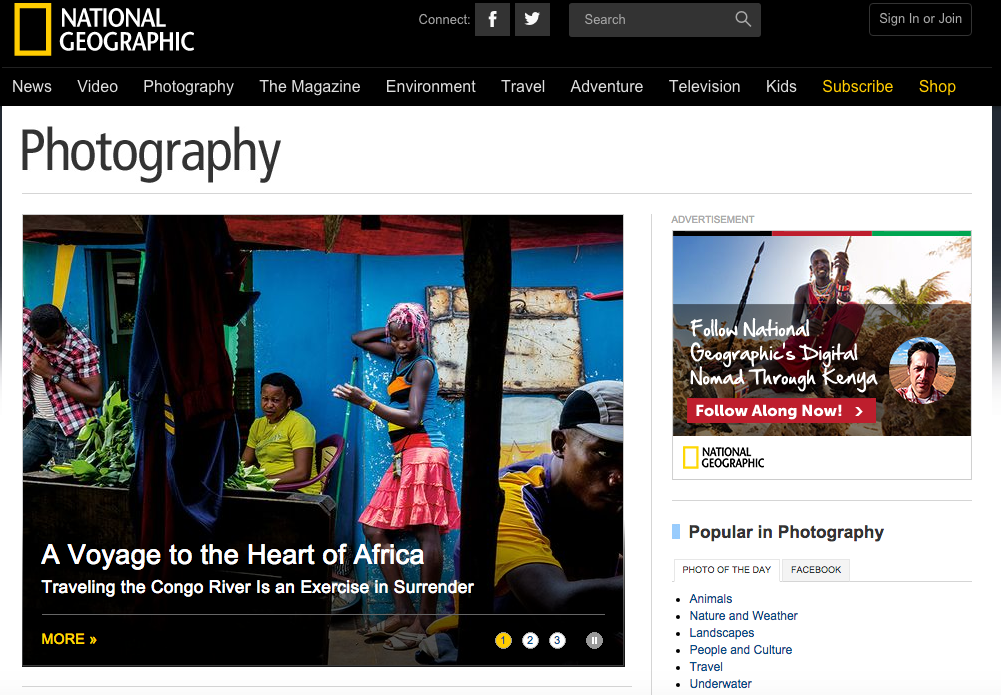
When reading classic text-heavy sites, like articles, most readers go down the left side of the page in an F-pattern.
They scan left-aligned headings and first topic lines for intriguing keywords.

Use left-aligned headings to create interest and position the most crucial information toward the top left corner of a page to grab readers’ attention.
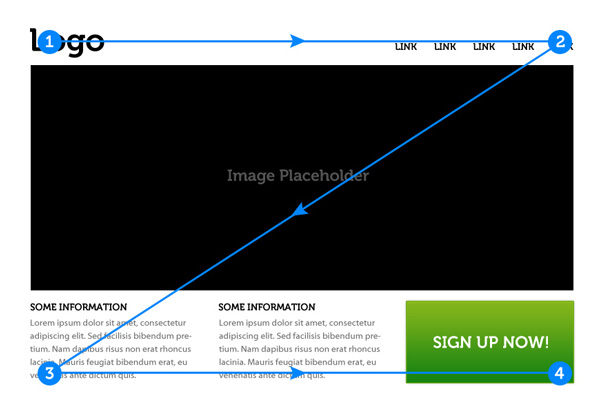
The majority of users scan pages with less text, including landing pages, using the Z-pattern as a guide.

Utilize this tendency by aligning the most crucial information with the corners and the remaining information with the top and bottom bars.
To join the diagonal between the top and bottom content, use a visual element, like a hero image.
Dimensions
Because people scan larger parts of a page first, make crucial content stand out by making it larger.
You may frequently overcome the top-down or left-to-right reading habit and bring attention to the largest piece on the page if the visual treatment or color contrast is high enough.

Vibrant hue and sharp contrast
This one is really simple: vivid, striking colors grab the eye and make a statement.
Bold color can produce a stunning impression when paired with a muted or grayscale background.

Font weight, matching, and weight
The most crucial font characteristic for creating visual hierarchy is stroke weight.
For this reason, we frequently highlight specific phrases in an article using bold type.
The visual hierarchy of the text is also impacted by word location, style (such as serif and sans serif), and formatting changes (such as underlining and italics).
Subheadings and Headers
An article or page with a lot of content can benefit from the use of headings and subheadings to provide visual hierarchy.

To make it easier for users to grasp the hierarchy of content on your website, make sure the H1, H2, and H3 tags all have the same design.
Directionality
Reading text that is organized in a grid of vertical or horizontal lines is second nature to our minds.
Anything that deviates from the grid, like text positioned diagonally or on a curve, will immediately draw readers in and take center stage on the page.
Both texture and space
By creating plenty of space around a subtle design element, you may draw attention to it rather than making everything bigger and louder.

A layout’s overall “texture” is produced by the interaction of typeface, point size, color, weight, letter spacing, line spacing, and general spatial distribution.
The order in which people read a text is influenced by its texture and tone. For instance, a tinted box highlights the information inside and grabs the reader’s attention.

Clear lines and white space in the design
A well-designed website should make it easier for consumers to find what they need and improve its usability.
The secret to removing clutter and making it easy for users to find the information they need or comprehend the action they need to take is to employ white space and clean design.
White Room/Space
What occurs on a website when users encounter a wall of text?
Their attention spans of only eight seconds are insufficient, and they will click off your website.

Though reducing everything to just three phrases isn’t always feasible, there is thankfully another option.
We call that a white space.
The space inside and between design elements is referred to as white space.
It helps your information appear easier to read, so that users will stay on your website longer.
It is simpler for visitors to concentrate on the reason they are on your page because there is less clutter.
Furthermore, it has been observed that increasing white space and simplifying the layout improve conversion rates for a large number of websites.

There’s nothing unpleasant about white space, even though it’s sometimes referred to as “negative space.”
It facilitates the organization of content and the balancing of design elements to enhance visual communication and capture the reader’s interest.
When creating your white space design, take into account the following:
- Legibility: Take into account font, size, color, style, leading, kerning, and tracking when using white space to improve the legibility of your text.
- Branding: Express your brand image using white space. For instance, design pieces with a lot of negative space between them typically convey elegance and minimalism. However, a dearth of white space is frequently linked to being “informative,” as is the case with a lot of news websites.
- Focus and attention: You can guide visitors’ attention toward a design piece by using the white space surrounding it. This is especially helpful when leading them through interactive information.

System of Grids
Using a grid system can help you create a neat and orderly page appearance when there is a lot of content on it.

Since ancient times, grid systems have been utilized as visual aids to help our brains make sense of the information on a page.
There is no need for a grid system to be constrictive. By dividing the grid, you can highlight particular material and enhance the impact of the page design.
When designing visually striking groupings, most designers prefer to work with grid systems that include several columns.

Fonts
Designers had few options when it came to “web-safe fonts” back in the day.
Because most recent browsers support @font-face embedding, the number of web-safe alternatives has increased dramatically today.
However, this does not imply that using a dozen distinct typefaces on one page is acceptable.
A page with too many typefaces will have an overly cluttered design. Your guests won’t know where to concentrate their efforts.
Choose a display font, a serif font, and a san-serif font first. These three font types should cover most of your design requirements without being very eye-catching.

Assign the fonts to the header tags (H1, H2, H3, and so on) to convey the hierarchy of information while maintaining consistency in typeface use throughout the website.
Colors
Similar to fonts, you want to use no more than two or three primary colors in your design to maintain a minimalist palette.
Creating a brand-style guide can assist in ensuring that all parties are always in agreement.

Pictures
While an occasional animated GIF could be entertaining, excessive movement on a page can be irritating.
Generally speaking, readers like static webpages.
Think carefully before selecting your photos. They ought to provide value by disseminating pertinent knowledge. Use them for more than just taking up space.
It is important for your photographs to complement the website’s tone in order to create a cohesive brand identity.
Occam’s Razor and Pareto Principles in Education
The rule of thumb for removing components from a page that are superfluous and would reduce the effectiveness of the design is Occam’s Razor.
“The simplest solution is almost always the best” is the premise.
The proverb “a design isn’t finished when there is nothing more to add, but when there is nothing left to take away” is exemplified by this.
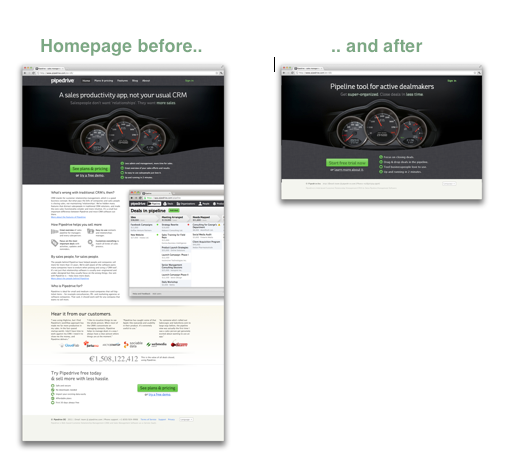
To improve the effectiveness of a design, combine Occam’s Razor with the Pareto Principle, sometimes referred to as the 80/20 rule, to determine which parts are most important on a page and remove the rest.
In the example below, removing 80% of the information off the page increased the conversion rate by 300%.

Availability
Make sure that every visitor to your website can quickly and easily access all the information when you’re developing it.
logical arrangement
A website must be easy to navigate, regardless of how the pages are laid out.
This implies that your visitors will be able to locate what they need and complete the intended tasks as quickly and easily as feasible.
Avoid making users complete obstacles in order to access your website.
Fonts
Although some display typefaces are striking, a complete page of text shouldn’t employ them.
Use well-known fonts in body text in a size that most people can read comfortably.

Colors
For best legibility, the text and backdrop should be different colors; for example, black text on a white background.
It is more aesthetically pleasing to have black writing on a light background. Long content pieces should not have light-colored text on a dark background.
To ensure that every user can view every design element, consider color blindness while selecting a palette.
Pictures
Human communication is visual in 93% of cases. Compared to words, images are processed by the brain 60,000 times faster.

You can increase usability and effectively convey your message by using the proper photos on your website.
Mobile
You must take further steps to optimize for the mobile user experience than just fitting all of the content onto a smaller screen.
Think about how each design element will appear and interact with a page when viewed on a mobile device.
Make sure, for instance, that all of the text is readable and that the photographs are not resized to the point where they are unable to adequately convey your ideas.
The Golden Ratio
A mathematical ratio that is frequently observed in nature is the golden ratio, or 1:1.618.
It appears that the brain is predisposed to favor images and things with the Golden Ratio.
When used in design, it frequently produces an aesthetically pleasing composition that appears organic and natural.

Dimensions of the layout
The Golden Ratio can be used to calculate the dimensions of various items on a page.
For example, 594 pixels are obtained by dividing the standard width of a webpage (960 pixels) by 1.618. That is the page height for many websites.
Additionally common is the use of the golden ratio to determine the width of a two-column layout on websites:

Distance
Determining the perfect distance between design elements is frequently difficult.
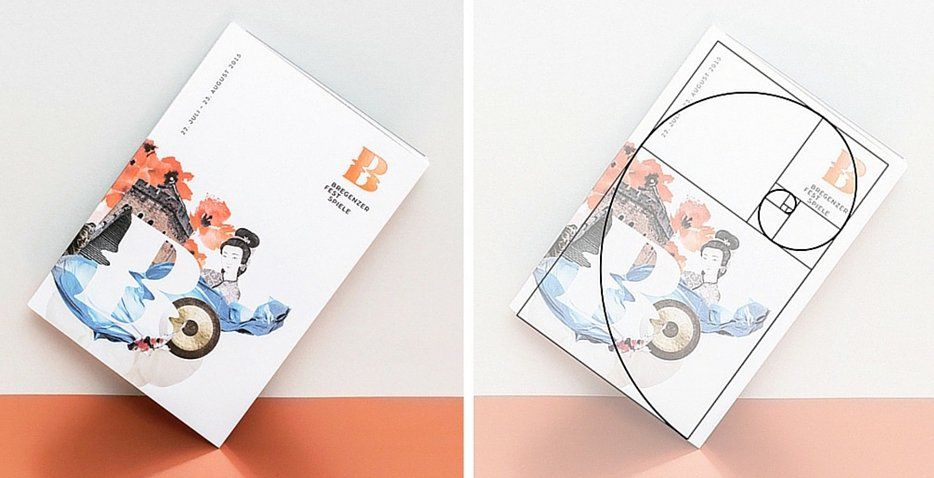
Start with the golden ratio diagram to make your life easier. Then, use the squares to direct where text and images should be placed.

Placement of content
Would you like to confirm that the material on your page is being read by your visitors?
Placing material along the Golden Spiral increases the likelihood that it will be read because the eye wants to follow the spiral.

The Thirds-Rule
Whether it’s a picture or a page layout, composition can also be influenced by the golden ratio.
Applying the Rule of Thirds to composition is a straightforward method of using the Golden Ratio.
If you use two horizontal and two vertical lines to split a web page into nine equal portions, the lines’ crossings will probably catch the attention of your visitors.

The crucial information should be placed at the top left intersection since it usually attracts the most attention.
Gestalt Design Principles
Gestalt psychology is a cognitive behavior-based branch of psychology.
The term “gestalt” refers to a “unified whole,” which encapsulates our perception, processing, and assembly of disjointed elements.

Gestalt describes how the mind handles a lot of visual information from our daily lives when it comes to design and visual perception.
In an effort to streamline input, we often identify connections between design elements and group things together.
These connections and groups can help us improve the user experience and convey information more successfully when used appropriately.
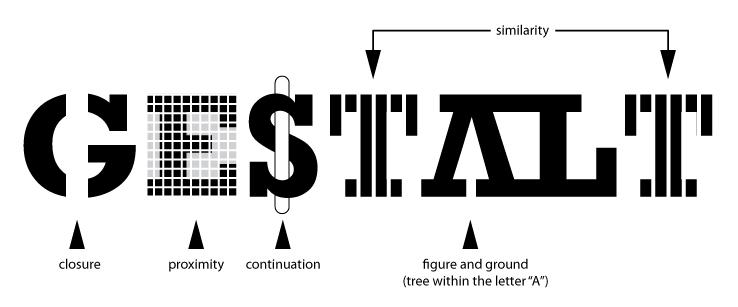
Gestalt theory’s design concepts are as follows:
Proximity
When items are arranged closely together in space, people often see them as a single thing.
Whether or not items on a page are viewed as a group depends on their distance from one another.
To increase usability, group items that belong to the same category together, like footer links or navigation, to demonstrate that they are all part of the same purpose.
Likeness
Relationships are created by shared visual qualities. Two items are viewed as belonging to the same group if they have similar looks.
When designing a website, you might convey a piece of content’s category or function using graphic treatments.
For instance, if all of the testimonials on the website have the same layout, users will believe that they are all from the same category, even though they are dispersed throughout the site.

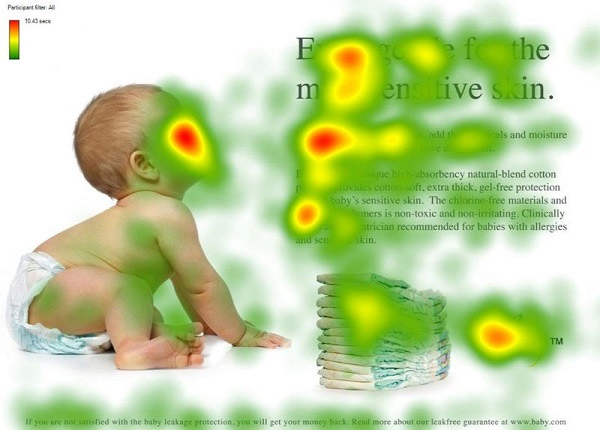
Continuity
The eye moves in that direction until it encounters another item once it begins to follow something.
Numerous websites that prioritize conversions make use of this cognitive tendency by showcasing images of models with their eyes fixed on the information or call-to-action on a page.

Finalization
Because the brain is wired for completeness, it will fill in the details when it perceives incomplete structures or images.
You can apply the law of closure to add intrigue to a visual design. It functions best with objects that the audience is familiar with and can recognize.

Symmetry
The brain looks for configurations that are symmetrical.
Our minds will combine two symmetrical, unrelated pieces to create a coherent shape when we see them.

A visually appealing wholeness is achieved when pieces are arranged symmetrically on a page.
Typical outcome
We put items in groups based on their shared directionality.
People are viewed as a group, for instance, when they are waving in the same direction.
You can employ this cognitive activity to highlight material, logos, or calls to action, much like the gaze of a model does under the law of continuity.

Hick’s Law
The time needed to make a decision rises with each option you provide website users.
This idea is connected to the paradox of choice, which holds that many people won’t make a decision at all when given an excessive number of options.
Hick’s law can raise conversion rates and enhance the usability of your website.
Reduce the number of options.
Reduce the number of options on designs that are conversion-focused, such as landing pages, so that completing the intended action is an easy choice.
For instance, to make it obvious what visitors are supposed to do, the majority of landing pages include a hero image, succinct copy, and one obvious call to action.

Getting Around
Your website will appear disorganized and overpowering if the navigation bar has links to every page.
befuddled visitors will say, “No!” to their befuddled minds.”
Make sure the menu on your website only displays high-level categories. Drill down gradually as the user explores the website more.

The filter and search functions
You need a strong search function to assist visitors in finding certain items or information without overloading the website navigation.
Even the search results may seem overwhelming if you have a wide range of products.
Provide a user-friendly filter function that makes it easier for visitors to narrow down the options shown so they can view the most pertinent results.

Fitt’s Law
According to Fitt’s law, the size and distance to a target, like a button, determine how long it will take to travel toward it.
To encourage visitors to click on a call to action more quickly, apply this design principle:
Dimensions and Positioning
Placing a button in the most accessible part of the screen, where the eye usually lands, or where the mouse is now lingering, may increase the chance that a visitor will click on it.

A button’s prominence can frequently be increased by enlarging it or applying a striking color.
Bigger isn’t necessarily better, though. The usability of a web page does not increase linearly with button size.

Furthermore, to encourage the majority of your visitors to execute the intended action, a button’s size and prominence should correspond to how frequently it is expected to be used.
Movement and distance
Fitt’s law also takes into account the distance between the mouse pointer’s current location and its required location.
This implies that if important components are located farther apart, it will take visitors longer to do a sequential job.
Place the links necessary for a job close together to ensure that more visitors are finishing it.

In summary
Your website design should be profitable as well as visually beautiful.
Fortunately, psychology, supported by science, can assist us in creating more aesthetically pleasing and user-friendly websites.
You can lower bounce rates and raise conversion rates by adhering to the aforementioned guidelines.
They can also assist you in directing visitors to your website toward the appropriate next action throughout the conversion process.
A design may not be functional, even when it is beautiful. When creating your website, keep that in mind.
Furthermore, don’t be scared to text various graphic components and your copy in an experimental manner. Determine the preferences of your intended audience.
Do A/B testing on individual elements to see if the modification has an impact.
When designing a website, these universal design principles serve as helpful reminders to always keep your business objectives front and center.
How do you use these design principles on your website to improve usability and conversion?
For More Details And Help You Can Contact Us

